
Czym jest atrybut Alt?
Alternatywny tekst, "atrybut alt" lub „tekst alt” to atrybut HTML, który opisuje obraz jako tekst. Atrybuty alt nie są widoczne dla użytkowników, ale dla wyszukiwarek, aby pomóc określić, o czym jest ten obraz.
Dlaczego atrybut Alt jest ważny?
Tekst atrybutu alt jest używany przez czytniki ekranowe do przekazywania informacji, podczas gdy tytuły obrazów nie mogą być wyświetlane przez czytniki ekranowe.
Takie atrybuty pomagają wyświetlić tekst w przypadku, gdy obraz nie może być wyrenderowany przez przeglądarkę z powodu wolnego połączenia lub innych błędów technicznych.

Obraz jest wart tysiąca słów. Jednakże, obrazy bez atrybutu alt stają się nieistotne dla wyszukiwarek. Wynika to z faktu, że oprogramowanie do rozpoznawania obrazów używane przez wyszukiwarki potrzebuje pomocy tekstu alt obrazu, aby zidentyfikować i zrozumieć, o czym są obrazy na stronie.
Jeśli wyszukiwarki nie wiedzą, o czym jest obraz, nie ma możliwości, aby określiły, jak się on ma do treści strony.
Nie będą również w stanie ustalić, czy jest to istotne dla zapytania wyszukiwania obrazów.
Z pomocą uczenia maszynowego i sztucznej inteligencji, wyszukiwarki zbliżają się do identyfikowania tego, czym obraz ma być i jakie obiekty znajdują się w obrazach.
Jednak obrazy wyjaśnione przez właściciela strony internetowej pozwalają wyszukiwarkom przetwarzać informacje szybciej.
Na szczęście istnieje stosunkowo prosty sposób, aby rozwiązać ten problem, co poprawi SEO i doświadczenie użytkownika: tekst atrybutu alt obrazu.
Dostarczając tekst alternatywny, pomagasz wyszukiwarkom identyfikować i kategoryzować obrazy, aby dostarczać użytkownikom najbardziej istotne informacje.
Różnica między tekstem alternatywnym a tytułem obrazu
Tekst alternatywny to znacznik HTML i dostarcza więcej informacji o obrazie.
Tytuł obrazu jest wyświetlany jako wyskakujące okienko, gdy najedziesz na obraz myszką. Jeśli obraz nie zostanie wyrenderowany, podany jest tekst alternatywny, ale nie tytuł obrazu.
Atrybuty Alt i SEO
Możesz się zastanawiać, czy atrybuty alt obrazów pomogą mojej treści osiągnąć wyższą pozycję w Google i innych wyszukiwarkach?
Krótką odpowiedzią jest nie, przynajmniej nie bezpośrednio. Nie znajdziesz się magicznie na czele wyników wyszukiwania tylko dlatego, że dodałeś tekst alternatywny do swoich plików obrazów.
Atrybuty alt obrazów nie zwiększą pozycji Twoich artykułów na blogu i stron internetowych w regularnych wynikach wyszukiwania.
Jednakże optymalizacja atrybutów alt obrazów może zwiększyć szanse na to, że Twoje obrazy pojawią się, gdy użytkownicy korzystają z funkcji wyszukiwania obrazów Google, i w związku z tym może pomóc w poprawie SEO obrazów.

Najlepsze praktyki: Jak napisać tekst alternatywny
Optymalizacja obrazów stanowi część SEO na stronie oraz treści strony, co oznacza, że muszą być one wysokiej jakości, atrakcyjne i angażujące. Tekst atrybutu alt, który piszesz dla obrazów na stronie internetowej, wymaga takiego samego poziomu jakości, jakiego poświęciłbyś na pisanie treści bloga.
Aby nauczyć się pisać najlepszy tekst alternatywny dla swoich obrazów, oto kilka wytycznych:
Bądź opisowy
Tagi alt obrazów powinny być opisowe i powinny zawierać rzeczowniki, czasowniki, przymiotniki lub przysłówki.
Te tagi mogą być używane do opisania tego, co się dzieje na obrazie, co się wydarzyło lub co ma się wydarzyć. Te "opisy obrazów" muszą być napisane w taki sposób, aby wyszukiwarki mogły efektywnie przetwarzać informacje.
Po drugie, unikaj używania zwrotów takich jak “grafika” lub “obraz” oraz zbędnych informacji, które mogą wydłużyć tekst.
Oto przykład tekstu alternatywnego dla tego obrazu:

Lotnicze ujęcie wszystkich pięknych domów w dzielnicy położonej w Dallas, Tx.
Trzymaj się krótkiej i konkretnej formy
Podczas pisania tekstu alternatywnego dla obrazu, upewnij się, że opisujesz główny temat obrazu.
Nie próbuj pisać szczegółowych akapitów na temat całego obrazu, opisując tło, ustawienie czy jakiekolwiek inne nieistotne szczegóły.
Ponadto, utrzymuj atrybuty alt obrazów poniżej 125 znaków długości.
Dodaj słowa kluczowe
Powinieneś dodać główne słowo kluczowe strony do tekstu alternatywnego obrazu, ale tylko jeśli słowo kluczowe naturalnie pasuje do opisu obrazu.
Na przykład, jeśli kierujesz się na "karma dla szczeniąt", ale masz obrazek zabawki dla psa, to dodanie docelowego słowa kluczowego nie miałoby sensu, aby opisać obrazek.
Unikaj nadmiernego stosowania słów kluczowych
Również, unikaj wypełniania tekstu alternatywnego obrazu docelowym słowem kluczowym strony. Nadmierne używanie słów kluczowych nie da ci przewagi na stronie wyników wyszukiwania i jest postrzegane jako spam w oczach Google.
Dodatkowo, wyobraź sobie, że czytnik ekranowy musi odczytać atrybut alt obrazu, który jest wypełniony słowami kluczowymi. To spowodowałoby okropne doświadczenie użytkownika dla osoby korzystającej z takiego urządzenia.
Przykład dobrego tekstu atrybutu alt obrazu
Musisz wykazać się takim samym poziomem zaangażowania w tworzenie bogatych atrybutów alt dla swoich obrazów, jakie przejawiasz przy tworzeniu tagów tytułowych i meta opisów.
Poniżej znajdują się przykładowe wytyczne, które pomogą Ci odróżnić dobre atrybuty alt od złych:
- Złe (brakujący tekst alternatywny): <img src=”car.jpg” alt=””/>
- Gorsze (nadużywanie słów kluczowych): <img src=”car.jpg” alt=”czerwony samochód samochód z czerwonym lakierem czerwony lakierowany samochód samochód pomalowany na czerwono szybki czerwony samochód”/>
- Lepsze: <img src=”car.jpg” alt=”samochód”/>
- Najlepsze: <img src=”car.jpg” alt=”Czerwony samochód z czarnymi kołami”/>
Jak dodać tekst atrybutu Alt w WordPress
Dodawanie atrybutów alt do obrazów w WordPressie to łatwy i prosty proces, który nie wymaga żadnych specjalnych umiejętności kodowania.
Proces dodawania tekstu alternatywnego do nowych obrazów lub obrazów, które zostały już przesłane, jest dokładnie taki sam.
Oto jak dodać atrybuty alt w WordPress:
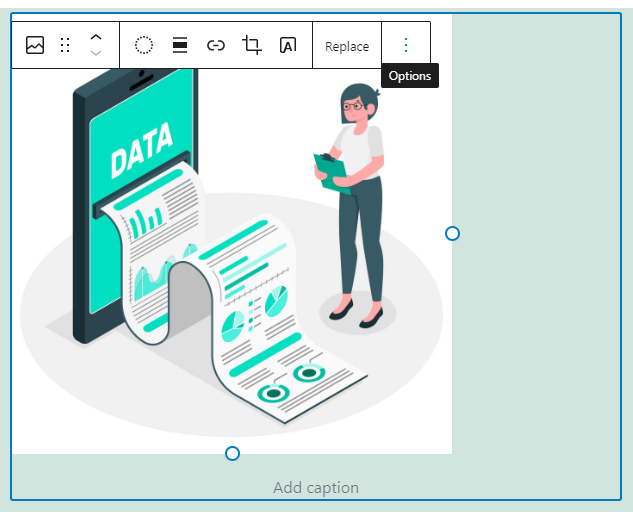
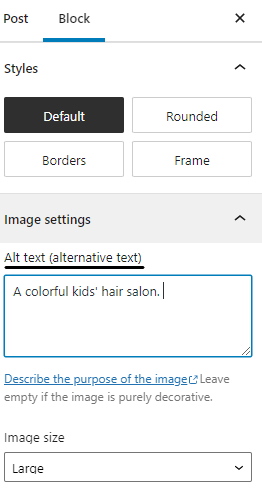
Krok 1: Kliknij na obraz, a następnie kliknij na 3 kropki w prawym rogu.

Krok 2: Następnie kliknij na “Pokaż więcej ustawień”.
Krok 3: Przewiń w dół do pola “Alt text (alternatywny tekst)” i wprowadź tekst, który chcesz wstawić.

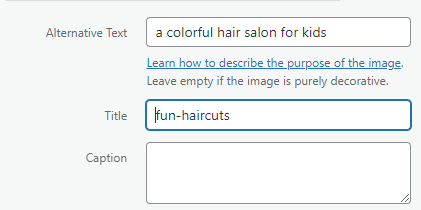
Alternatywnie, możesz również przejść do Biblioteki Mediów, kliknąć na odpowiedni obraz i wprowadzić tekst do pola Tekst alternatywny .

Jak dodać tekst atrybutu Alt w Wix
Możesz dodać tekst alternatywny do obrazów, po ich przesłaniu i dodaniu na żądaną stronę.
Oto jak dodać tekst atrybutu alt w Wix:
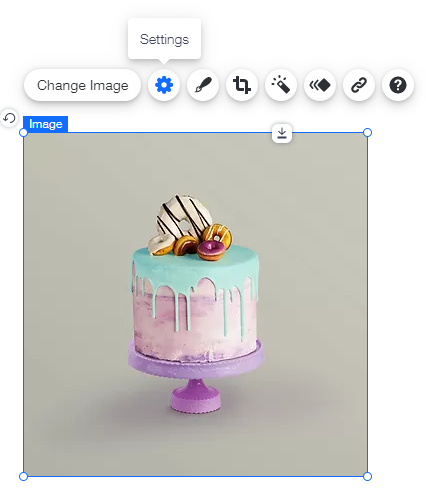
Krok 1: Kliknij na odpowiedni obraz, aby pozostał wyróżniony. Następnie kliknij na ikonę Trybika.

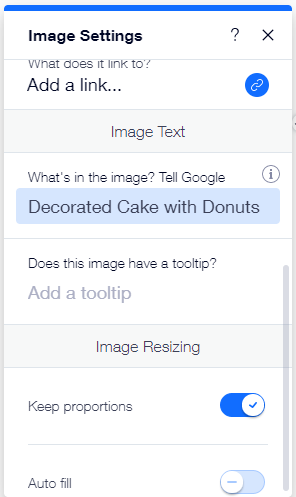
Krok 2: Po kliknięciu ikony Trybika zauważysz, że otwiera się małe menu ze wszystkimi ustawieniami obrazu. Przewiń w dół, aż zobaczysz pole zatytułowane “Co jest na obrazie? Powiedz Google”. W tym polu wpisz tekst atrybutu alt obrazu, który najlepiej opisuje twój obraz.

Jak dodać tekst atrybutu Alt w Shopify
Wszystkie obrazy dla Twojego sklepu Shopify można uzyskać z biblioteki multimediów Twojego sklepu, tutaj możesz również zaktualizować tekst atrybutu alt dla każdego obrazu.
Aby zaktualizować tekst alternatywny obrazu za pośrednictwem biblioteki multimediów, wykonaj następujące kroki:
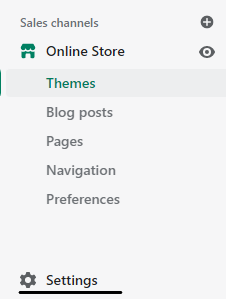
Krok 1: Zaloguj się do swojego konta Shopify i kliknij na Ustawienia w lewym dolnym rogu strony.

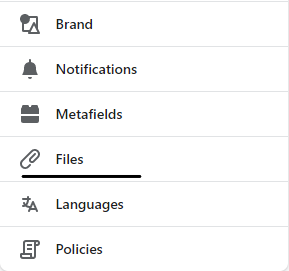
Krok 2: Zauważysz, że otwiera się menu, przewiń w dół aż do momentu, gdy zobaczysz Pliki i kliknij na nie.

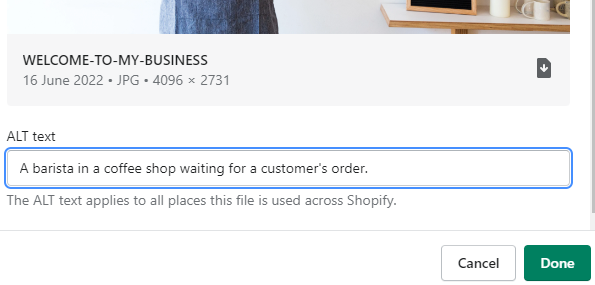
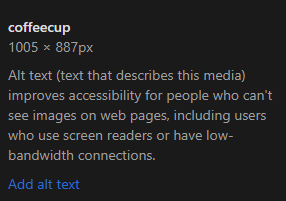
Krok 3: Tutaj zobaczysz wszystkie pliki graficzne, które dodałeś do swojego sklepu. Kliknij na obraz, który chcesz zaktualizować. Teraz dodaj nowy tekst alternatywny do pola oznaczonego „ALT text” i kliknij Zrobione po zakończeniu.

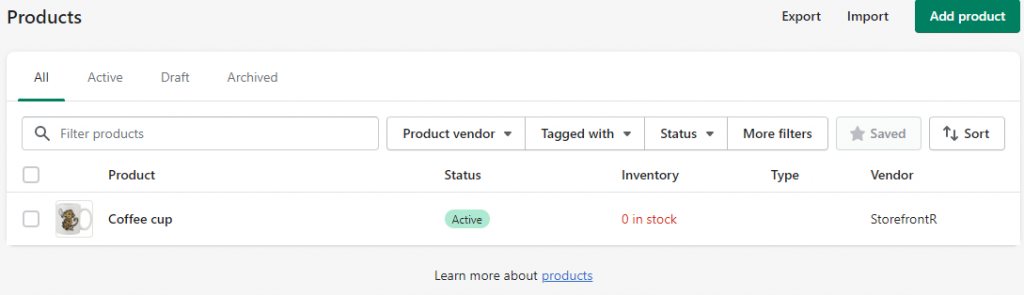
Jeśli chcesz dodać tekst alternatywny do obrazów produktów, przejdź do Produktów w panelu zarządzania Twojego sklepu.

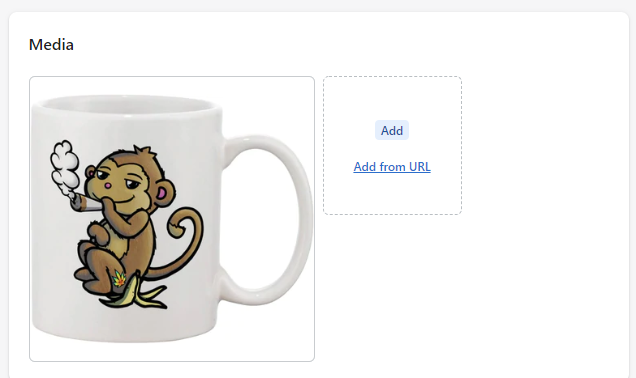
Kliknij na produkt, który chcesz zaktualizować i przewiń w dół do sekcji Media.

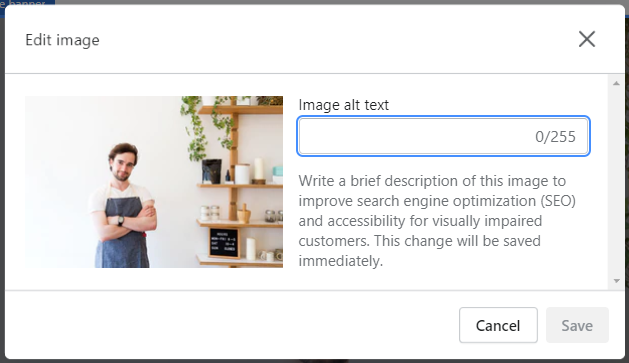
Następnie kliknij na obraz i dodaj tekst do Dodaj tekst alternatywny okna dialogowego.

Po dodaniu żądanego tekstu, pamiętaj, aby nacisnąć Zapisz tekst alternatywny.
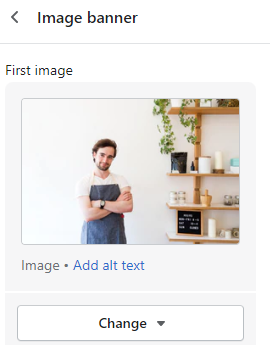
Możesz również dodać swój tekst alternatywny do obrazów bezpośrednio z edytora witryny.
Po prostu kliknij na obraz, do którego chcesz dodać tekst alternatywny. Otworzy się menu z różnymi ustawieniami obrazu i opcjami dostosowania.

Kliknij na Dodaj tekst alternatywny i wpisz żądany tekst w dostępnym polu tekstowym. Po zakończeniu kliknij na Zapisz.

Dodawanie tekstu alternatywnego do obrazów wyróżnionych jest ważne, ponieważ te obrazy zazwyczaj mają na celu opisanie Twojej firmy, usług lub produktów.
Jeśli już przesłałeś setki tysięcy obrazów, najlepszym sposobem na zaimplementowanie tekstu alternatywnego do wszystkich obrazów jest albo indywidualne przejście do każdego produktu, albo możliwe pobranie wtyczki.
Jeśli prowadzisz sklep eCommerce, większość tekstu alternatywnego będzie opisywać produkty i ich warianty, takie jak rozmiar, kolor, materiał itp.
Pluginy mogą pomóc Ci dodać główny opis, jednak powinieneś skupić się na dostarczaniu opisów wysokiej jakości i unikać upraszczania lub automatyzowania tekstu alternatywnego.
Niektóre wtyczki, które mogą pomóc przyspieszyć twoje potrzeby związane z tekstem alternatywnym
Plug In SEO

Plug In SEO od SureSwift Capital to jedna z najwyżej ocenianych wtyczek SEO dla Shopify. Według opisu autora wtyczki, ta aplikacja jest tym, czym Yoast SEO jest dla WordPressa.
Ta aplikacja Shopify umożliwia naprawianie uszkodzonych linków i dodawanie schematu do Twojego sklepu. Co ważniejsze, pomaga właścicielom sklepów w dodawaniu tekstu atrybutu alt obrazów do zdjęć produktów i treści na stronie.
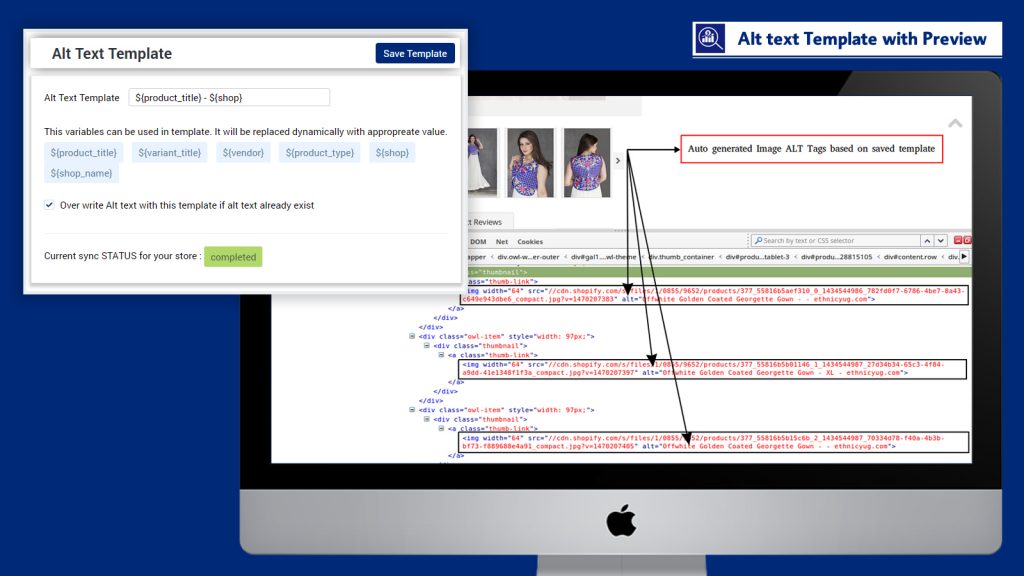
SEO Wszystko w jednym

Aplikacja SEO - All in One & Auto SEO umożliwia właścicielom sklepów ustawienie unikalnego i dynamicznego tekstu atrybutu alt dla wszystkich obrazów produktów. Funkcja „Variant title” pozwala dodać więcej niż jedną wariant produktu, takie jak kolor, rozmiar i styl do opisów tekstów alt.

SEO Image Optimizer od Booster Apps
Booster SEO & Image Optimizer jest jednym z najpopularniejszych wtyczek Shopify dla atrybutów alt, posiadającym ponad 3,100 recenzji od użytkowników.
Nie tylko ta aplikacja może pomóc Ci w automatyzacji generowania tekstu alternatywnego, ale może również asystować w optymalizacji meta tagów, map witryny i wielu innych zadaniach związanych z optymalizacją pod kątem wyszukiwarek.

Podsumowanie
Dodawanie tekstu alternatywnego do obrazów na twojej stronie internetowej nie sprawi magicznie, że jej pozycja w wynikach wyszukiwania wskoczy na samą górę.
Zamiast tego, atrybuty alt obrazów służą opisowi tego, czym są obrazy, aby czytniki ekranowe mogły prawidłowo opisywać obrazy użytkownikom.
Te tagi są również używane przez wyszukiwarki, aby zrozumieć, jak obrazy odnoszą się do treści na stronie. Kiedy użyte poprawnie, tekst atrybutu alt obrazu może również pomóc w rankingu dla powiązanych zapytań wyszukiwania obrazów.